All New Features Introduced in HTML 5 and CSS 3
As a web developer, everyone knows the importance of HTML & CSS for making his or her web pages to be interesting.
We all know that web languages upgrade regularly, so all web developers need to stay current and updated. The latest version of HTML has introduced in the market i.e. HTML5.
HTML5 has all new features that you will love to use while making document structure.
A bunch of new tags to make our pages more semantic has introduced in this version. It will also help search engines and targeted audience to navigate our pages and improve the web experience for everyone. Some of the new semantics or structural elements have been covered here:
| Tags | Description |
|
<article> |
Defines an article in a document |
|
<aside> |
Defines content aside from the page content |
|
<figure> |
Defines self-contained content |
|
<mark> |
Defines marked/highlighted text |
|
<progress> |
Represents the progress of a task |
|
<section> |
Defines a section in a document |
|
<ruby> |
Defines a ruby annotation |
|
<nav> |
This tag contains navigational elements, such as the main navigation on a site or more specialized navigation like next or previous-links. |
Some of the tags are explained with examples below:
1) Article Tag
<article>
<p class="content font-new"> Content </p>
<p class="content font-new"> Content </p>
</article>
2) Aside Tag
<aside class="menu-sidebar d-none d-lg-block">
<div class="logo">
<a href="#">
<img src="/assets/logo.jpg" alt="Jcu" class="logo-img"/>
</a>
</div>
<div class="menu-sidebar__content js-scrollbar1">
<nav class="navbar-sidebar">
<ul class="list-unstyled navbar__list text-center">
<li class="active has-sub">
<a class="js-arrow" href="#">
<i class="fas fa-tachometer-alt"></i>APPS
</a>
</li>
</ul>
</nav>
</div>
</aside>
3) Figure Tag
<figure>
<img class="thumb" src="images/img.png" alt="" title="product1">
<figcaption>Fresh Whole Chicken</figcaption>
</figure>
4) Mark Tag
<p>Peter's Poultry was founded in 1997 and was known as <mark>Prestige Poultry</mark>.</p>
5) Progress Tag
<progress value="10" max="40"></progress>
6) Section tag
<section id="footer">
<div class="container">
<div class="row">
<h4 class="text-center font-size19">CONTACT US</h4>
<div class="clearfix-20"></div>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="col-lg-3 text-center border-right"><a href="contact.html" class="footer-menu">CONTACT US</a></div>
<div class="col-lg-3 text-center border-right"><a href="#" class="footer-menu">SITEMAP</a></div>
<div class="col-lg-3 text-center border-right"><a href="#" class="footer-menu">PRIVACY & TERMS</a></div>
<div class="col-lg-3 text-center"><a href="#" class="footer-menu">ACCESSIBILITY</a></div>
</div>
</div>
<div class="clearfix-20"></div>
<div class="row">
<div class="social-media col-lg-12 text-center">
<ul class="list-inline col-lg-12">
<li><a href="http://www.nextbootstrap.com/" title=""><i class="fa fa-facebook font-size19"></i></a></li>
<li><a href="http://www.nextbootstrap.com/" title=""><i class="fa fa-twitter font-size19"></i></a></li>
<li><a href="http://www.nextbootstrap.com/" title=""><i class="fa fa-instagram font-size19"></i></a></li>
<li><a href="http://www.nextbootstrap.com/" title=""><i class="fa fa-google-plus font-size19"></i></a></li>
</ul>
</div>
</hr>
</div>
</div>
</section>
7) Nav Tag
<nav class="navbar navbar-inverse ">
<div class="container-fluid head-border-bottom">
<div class="navbar-header col-sm-4">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand logo-box" href="#">
<div class="col-sm-12">
<img src="images/logo.png" class="logo-img">
</div>
</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right">
<li class="hvr-sweep-to-top"><a href="index.html">Home</a></li>
<li class="hvr-sweep-to-top active-menu"><a href="index.html#products">Our Products</a></li>
<li class="hvr-sweep-to-top"><a href="food_safety.html">Quality and Food Safety</a></li>
<li class="hvr-sweep-to-top"><a href="#">Gallery</a></li>
<li class="hvr-sweep-to-top"><a href="our_story.html">Our Story</a></li>
<li class="hvr-sweep-to-top "><a href="contact.html">Contact Us</a></li>
</ul>
</div>
</div>
</nav>
Some new form elements are added like ‘<datalist>’ which specifies a list of pre-defined options for input controls and ‘<output>’ which defines the result of a calculation.
Also, new input types with their input attributes, new attribute syntaxes with graphics and media elements have been offered in HTML5.
Not only HTML5 but CSS3 both has given wings to web application development.
CSS 3 has built using the principles about styles, selectors and the cascade that was also in the earlier version of CSS. However, in CSS3 some of the new features have been added like new selectors, pseudo-classes and a lot of properties. It helps in making your layout easily.
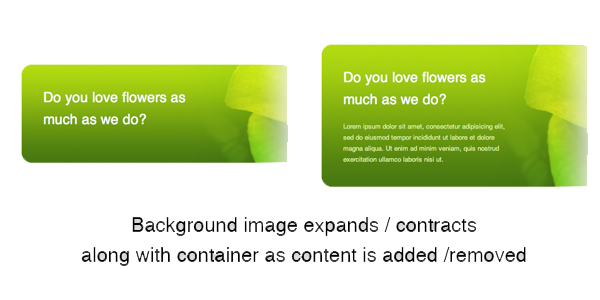
A simple introduction for markup is given here. Consider a section with a heading and a paragraph of text. We can make it more appealing using CSS3 features.
Example:
#intro {
margin-top: 66px;
padding: 44px;
background: #467612 url ("bg.png") repeat-x;
background-size: 100%;
border-radius: 22px;
}
Here are two new properties which we can use.
The first one is background-size; it allows us to scale the background image. If we scale it to 100% on both axes the box expands when more content is added to it parallel gradient background will scale as well. This was not possible in CSS 2.1 without non-semantic markup and miscellaneous browser issues.

The second new property is border-radius, it gives rounded corners to the element. Different values can be given to the radius.

It is possible to develop any web app from legal document software to music distribution software with these features of HTML 5 and CSS 3.